web-sys: performance.now
Want to profile some Rust code in the browser? No problem! You can use the performance.now() API and friends to get timing information to see how long things take. _ [wasm-bindgen Guide]
setup the project
cargo new performance --lib
cd performance
mkdir -p www/js www/html
cargo add wasm-bindgen
edit Cargo.toml to add crate-type
[lib]
crate-type = ["cdylib",]
in www/html/index.html we have
<!doctype html>
<html>
<head>
<meta content="text/html;charset=utf-8" http-equiv="Content-Type"/>
<title>performance: nobundle</title>
</head>
<body>
<p>The developer console should have timing log messages in it</p>
<script type="module" src="../js/index.js"></script>
</body>
</html>
and in www/js/index.js
import init from "../pkg/performance.js"
async function run() {
const wasm = await init();
}
run();
Everything happens in src
#![allow(unused)] fn main() { // src/lib.rs use std::time::{Duration, SystemTime, UNIX_EPOCH}; use wasm_bindgen::prelude::*; // lifted from the `console_log` example #[wasm_bindgen] extern "C" { #[wasm_bindgen(js_namespace = console)] fn log(a: &str); } macro_rules! console_log { ($($t:tt)*) => (log(&format_args!($($t)*).to_string())) } #[wasm_bindgen(start)] fn run() { let window = web_sys::window().expect("should have a window in this context"); let performance = window .performance() .expect("performance should be available"); console_log!("the current time (in ms) is {}", performance.now()); let start = perf_to_system(performance.timing().request_start()); let end = perf_to_system(performance.timing().response_end()); console_log!("request started at {}", humantime::format_rfc3339(start)); console_log!("request ended at {}", humantime::format_rfc3339(end)); } fn perf_to_system(amt: f64) -> SystemTime { let secs = (amt as u64) / 1_000; let nanos = (((amt as u64) % 1_000) as u32) * 1_000_000; UNIX_EPOCH + Duration::new(secs, nanos) } }
Add extra dependencies
cargo add humantime
cargo add --dev web-sys -F "Window, Performance, PerformanceTiming"
then isolate web-sys into a specific dependency entry
[dependencies.web-sys]
version = "0.3.69"
features = ["Window",
"Performance",
"PerformanceTiming"]
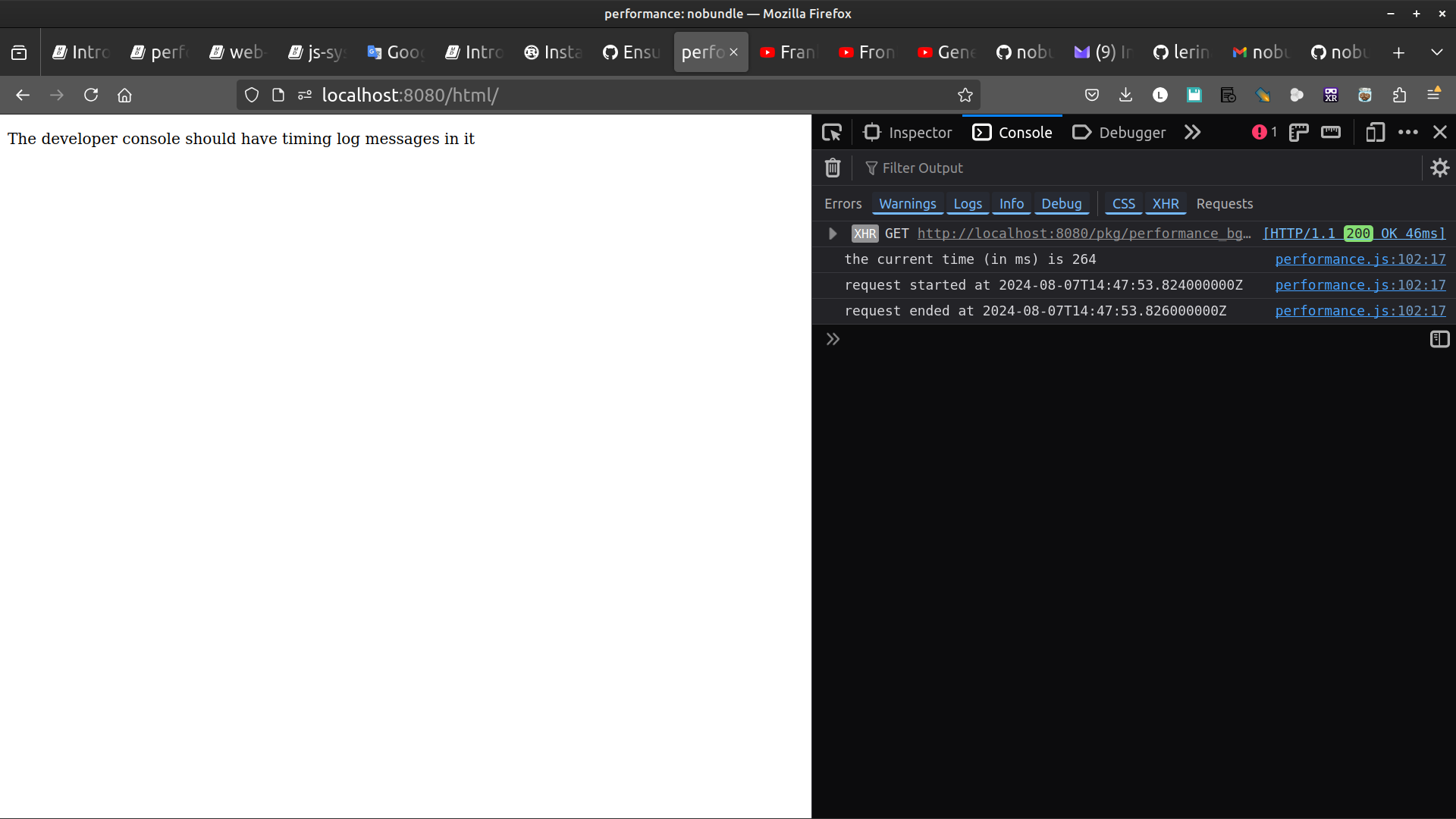
It should look like this:
...
[dependencies]
wasm-bindgen = "0.2.88"
humantime = "2"
[dependencies.web-sys]
version = "0.3.69"
features = ["Window",
"Performance",
"PerformanceTiming"]
build and serve
wasm-pack build --target web --no-typescript --out-dir www/pkg
http www
open index.html
firefox http://localhost:8000/html/